loading...
Cara Membuat Alat Konversi Kode HTML atau Parse Tool
Hello Sobat Blogger ! Pada kesempatan kali ini saya ingin berbagi Cara Membuat Alat Konversi Kode HTML atau Parse Tool sebelumnya saya sudah posting penampakan dari Alat Konversi Kode HTML ini bisa dilihat disini kalau ingin mencobanya Tool Parse.
Tertarik ? Ikuti tahap-tahap dibawah ini.
Script Parse Toolnya :
Hello Sobat Blogger ! Pada kesempatan kali ini saya ingin berbagi Cara Membuat Alat Konversi Kode HTML atau Parse Tool sebelumnya saya sudah posting penampakan dari Alat Konversi Kode HTML ini bisa dilihat disini kalau ingin mencobanya Tool Parse.
Tertarik ? Ikuti tahap-tahap dibawah ini.
Script Parse Toolnya :
<table style="margin:0 auto"><tbody>
<tr> <td><textarea id="somewhere" style="background: none repeat scroll 0% 0% rgb(248, 248, 248); border: 1px solid rgb(204, 204, 204); height: 300px; width: 550px" placeholder="1. Ketikkan kode html anda disini
2. Kemudian klik Parse Script
3. Untuk membersihkan klik Clear"></textarea><br/>
<input onclick="convert();" style="padding: 5px;" type="button" value="Parse Script" >
<input onclick="cdClear();" style="padding: 5px;" type="button" value="Clear" /></td> </tr>
</tbody></table>
<script type="text/javascript">
function convert(){
var ele1 = document.getElementById("somewhere");
var replaced;
replaced = ele1.value;
replaced = replaced.replace(/&/ig, "&");
replaced = replaced.replace(/</ig, "<");
replaced = replaced.replace(/>/ig, ">");
replaced = replaced.replace(/"/ig, """);
replaced = replaced.replace(/±/ig, "±");
replaced = replaced.replace(/©/ig, "©");
replaced = replaced.replace(/®/ig, "®");
replaced = replaced.replace(/ya'll/ig, "ya'll");
ele1.value = replaced;}
function cdClear() {
var wtarea = document.getElementById("somewhere");
wtarea.value = '';
wtarea.focus();
document.getElementById('bdclear').disabled = false;
}
</script>
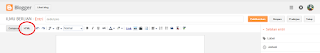
- Buat Entri Baru pada Blog kamu yang gambar pensil masa gatau :P
- Pilih Tab HTML bukan Compose lihat gambar
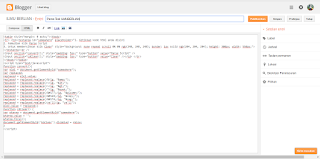
- Buat judul kalau mau pakai judul,Copy Script Parse Tool diatas dan Pastekan pada lembar kosong di tab HTML tadi lihat gambar diabwah
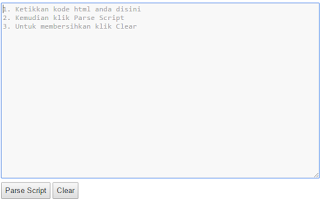
- Publikasikan dan Selesai.Sekarang kamu mempunyai parse tool pada blog kamu sendiri jika berhasil tampilan parsenya akan seperti ini
Mungkin hanya ini tentang Cara Membuat Alat Konversi Kode HTML atau Parse Tool yang dapat saya sampaikan jika ada pertanyaan sampaikan dikolom komentar.Semoga dapat membantu dan bermanfaat.




2 comments
Click here for commentsthank gan ilmunya, mantappp
Replysama sama gan !
ReplyConversionConversion EmoticonEmoticon