loading...
Belajar Pemrograman Web : Latihan CSS part 2
Hai Minna ! Sama saja seperti sebelumnya tapi kali ini menggunakan external style
pertama kita perlu membuat file berformat CSS dengan nama sesuka hati kalian
didalam file itu kita isikan kode seperti ini :
Baca juga Latihan CSS part 1
nah setelah itu di save dan setelah itu kita membuat file htmlnya,untuk memanggil file CSS tadi
kita menggunakan kode seperti ini <link rel="stylesheet" href="namafilecsskamu.css" type="text/css"> tinggal ubah "namafilecsskamu.css" sesuai dengan file yang kamu buat
seperti ini :
Selesai sudah apa yang ingin saya sampaikan mengenai Belajar Pemrograman Web : Latihan CSS part 2 Lihat juga Seputar Web Lainnya.Semoga dapat membantu dan bermanfaat.
Hai Minna ! Sama saja seperti sebelumnya tapi kali ini menggunakan external style
pertama kita perlu membuat file berformat CSS dengan nama sesuka hati kalian
didalam file itu kita isikan kode seperti ini :
Baca juga Latihan CSS part 1
body {color:red;
}
p{text-indent: 50px;}
.ex {color:blue;}
p.tanggal{text-align:right;}
p.main{text-align: justify;}
h1{
color:#00ff00;
text-align: left;
text-decoration: overline;
}
h1.alain{
text-align:center;
}
h2{
text-decoration:line-through;
}
h3{
text-decoration: underline;
}
p.upper{text-transform:uppercase; }
p.lower{text-transform: lowercase;}
p.cap{text-transform: capitalize;}
nah setelah itu di save dan setelah itu kita membuat file htmlnya,untuk memanggil file CSS tadi
kita menggunakan kode seperti ini <link rel="stylesheet" href="namafilecsskamu.css" type="text/css"> tinggal ubah "namafilecsskamu.css" sesuai dengan file yang kamu buat
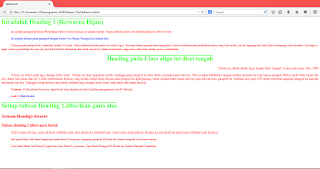
seperti ini :
<html>
<head>
<title> latihancss </title>
<link rel="stylesheet" href="namafilecsskamu.css" type="text/css">
</head>
<body>
<h1>
Ini adalah Heading 1 (berwarna Hijau)</h1>
<p>
Ini adalah paragraf pertama. Perhatikan bahwa warna tulisan ini adalah merah. Warna default untuk text, didefinisikan di selektor body</p>
<p class="ex">
Ini adalah tulisan pada paragraf dengan kelas="ex". Warna paragraf ini adalah biru.</p>
<p>
Tulisan pada paragraf ini, memiliki indent 50 pixel. Maka definisikanlah pada css untuk tag p. Seorang ulama pernah menyampaikan, bahwa keberhasilan pendidikan/ilmu yang kita miliki, anyak dipengaruhi oleh faktor keimanan dan ketaatan. Sayangnya pada sistem pendidikan dewasa ini, dua hal tersebut diabaikan dan tidak masuk ke dalam kurikulum yang harus diberikan dalam proses pendidikan. </p>
<h1 class="alain">
Heading pada Class alain ini diset tengah</h1>
<p class="tanggal">
Tulisan ini, ditulis dalam tag p dengan kelas 'tanggal', di atur rata kanan. May, 2009</p>
<p class="main">
Tulisan ini ditulis pada tag p dengan kelas 'main'. Tulisan ini diset alignment justify. sehingga pada paragraf ini akan diatur perataan kanan dan kiri. Hal ini dapat dibuktikan dengan melihat perataan kiri dan kanan paragraf. Bahwa pada batas kanan dan kiri, diatur rata kanan dan kiri. Untuk memberikan ilustrasi yang mudah dilihat maka tulisan pada paragraf ini diperpanjang, untuk melihat batas kanan dan kiri pada banyak baris paragraf ini. Silahkan atur pada CSS untuk membuat tampilan paragraf ini menjadi rata kanan dan kiri. Sehingga setiap tulisan yang ditulis didalam tag p dengan kelas 'main' akan datur rata kanan dan kiri.</p>
<p>
<b>Catatan</b>: Ubah ukuran browser, diperbesar atau diperkecil untuk melihat pengaturan 'justify' bekerja.</p>
<p>
Link to: <a href="">Mat ini aku</a></p>
<h1>
Setiap tulisan Heading 1, diberikan garis atas.</h1>
<h2>
Tulisan Heading 2 dicoret</h2>
<h3>
Tulisan Heading 3 diberi garis bawah</h3>
<p class="upper">
text pada HTML, ada huruf uppercase ada huruf LOWERCASE. tapi pada paragraf di kelas ini diatur menjadi uppercase semua</p>
<p class="lower">
text pada HTML, ADA huruf uppercase pada huruf lowercase tapipada paragraf di kelas ini, diatur menjadi lowercase semua</p>
<p class="cap">
Text pada html ada huruf uppercase ada huruf lowercase. Tapi pada paragraf di kelas ini diatur menjadi capitalize</p>
</body>
</html>
Selesai sudah apa yang ingin saya sampaikan mengenai Belajar Pemrograman Web : Latihan CSS part 2 Lihat juga Seputar Web Lainnya.Semoga dapat membantu dan bermanfaat.


ConversionConversion EmoticonEmoticon