loading...
Cara Membuat Syntax Highlighter Di Blog
Holla Nakama sekalian pernah mendengar Syntax Hightlighter ? pertama-tama Syntax Highlighter ini sendiri dibuat oleh Alex Gorbatchev (2004-2008) Sebenarnya hampir sama dengan Blockquote, yang membedakan adalah Syntax Highlighter ini mempunyai kelebihan yaitu dengan adanya fitur-fitur yang didukung oleh jQuery khususnya untuk source code bahasa pemrograman tertentu.
Syntax Highlighter dapat digunakan untuk bahasa C,C++,PHP,CSS,Javascript,xml dan lain masih banyak lagi.
Lalu apa gunanya Syntax Highlighter ini ? tentu saja ini diperlukan oleh sebuah website yang kontennya berupa tutorial pembuatan program atau website dalam membuat postingan yang baik terutama ketika kita ingin membagikan potongan source code atau bahasa terstruktur seperti bahasa pemrograman (programming language) didalam postingan blog yang kita buat agar dapat memudahkan pengunjung atau pembaca artikel kita melihat source code tersebut.
Ada banyak sekali jquery plugin yang bisa anda gunakan untuk menampilkan potongan kode tetapi kali ini kita hanya akan mengulas Cara Membuat Syntax Highlighter Di Blog langsung saja simak dibawah ini.
Cara Membuat Syntax Highlighter
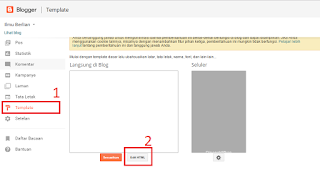
Langkah Pertama : Masuk ke Blogger dan pilih Template pada menu blogger dan pilih Edit Template
Gambar untuk Langkah Pertama
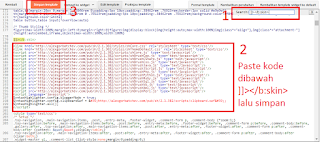
Langkah Kedua : Temukan kode ]]></b:skin> gunakan Ctrl + F untuk memudahkan pencarian cermati kode dibawah
<!--Syntax Highlighter--> <link href="http://alexgorbatchev.com/pub/sh/2.1.382/styles/shCore.css" rel="stylesheet" type="text/css"></link> <link href="http://alexgorbatchev.com/pub/sh/2.1.382/styles/shThemeDefault.css" rel="stylesheet" type="text/css"></link> <script src="http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shCore.js" type="text/javascript"> <script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushCpp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushCSharp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushCss.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shYouBrushJava.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushJScript.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushPhp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushPython.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushRuby.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushSql.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushVb.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushXml.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushPerl.js' type='text/javascript'/> <script language='javascript'> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/2.1.382/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script> <!--Syntax Highlighter End-->
Langkah Ketiga : Copy kode diatas ini TEPAT dibawah kode ]]></b:skin>
Langkah Keempat : Simpan Template lihat gambar agar tidak bingung
Gambar untuk Langkah Kedua-Langkah Keempat
Langkah Kelima : Langkah ini adalah cara menggunakan Syntax Highlighter agar tampil di postingan yang akan kalian buat
1.Yang kalian perlukan adalah kode dibawah ini yang disisipkan di postingan
<pre class="brush: java">
/*ketikkan source code hasil parse di sini*/
</pre>
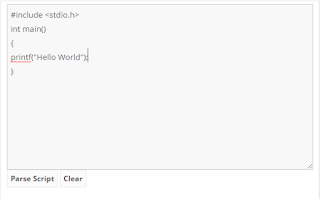
2.Untuk beberapa kode atau bahasa pemrograman yang tidak dapat tampil , kode tersebut harus diparse terlebih dahulu karena ada beberapa kode yang mungkin berantakan jika tidak di parse sebelumnya , kalian bisa parse kode kalian Disini
Kode Sebelum di Parse
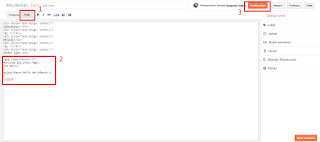
Setelah dilakukan Parse
Contoh untuk menampilkan Kode bahasa C yang akan ditampilkan diketikkan di tab HTML
Hasil contoh diatas akan terlihat seperti ini
#include <stdio.h>
int main()
{
printf("Hello World");
}
3.Silahkan ganti parameter pada tag class="brush: java" sesuai dengan jenis source code yang akan ditampilkan
Contoh
Untuk Menampilkan jenis kode java
<pre class="brush: java">
/*ketikkan source code hasil parse di sini*/
</pre>
Untuk Menampilkan jenis kode CSS
<pre class="brush: css">
/*ketikkan source code di sini*/
</pre>
Untuk Menampilkan jenis kode PHP
<pre class="brush: php">
/*ketikkan source code di sini*/
</pre>
Dibawah ini beberapa bahasa pemrograman yang dapat digunakan Syntax Highlighter
cpp, c, c++, c#, c-sharp, csharp, css, delphi, pascal, java, js, jscript, javascript,
php, py, python, rb, ruby, rails, ror, sql, vb, vb.net, xml, html, xhtml, xslt dan lain-lain.tinggal diganti sesuai bahasa pemrograman yang kalian gunakan
Demikian Cara Membuat Syntax Highlighter Di Blog Semoga dapat bermanfaat dan dapat digunakan oleh yang membutuhkan.







9 comments
Click here for commentsfungsinya buat apa si?
Replysyntax higher tuh funsinya apa gan?
ReplyBTW penjelasannya lumayan xD
Oh caranya begitu gan ya... Baru tahu saya hee
Replydiperlukan oleh sebuah website yang kontennya berupa tutorial pembuatan program atau website dalam membuat postingan yang baik terutama ketika kita ingin membagikan potongan source code atau bahasa terstruktur seperti bahasa pemrograman (programming language)
Replysama seperti comment sebelumnya gan
Replymasih belum faham, nanti ane baca lagi. thanks info gan
Replywah harus banyak belajar nih ilmu beginian , sukses gan
Replysama sama gan
Replysukses juga gan
ReplyConversionConversion EmoticonEmoticon